
TECHNIQUE
新しい表現をめざせ!WEBの最新フォント事情
常識を覆い尽くせる程の能力も知識も持っていませんが、あまり常識的な行動や言動ができないと噂のWEBデザイナーがPENYAにやって来ましたよ! ちなみに言うと僕の名前は小野です。
WEBデザイナーの僕がPENYAというプロのライター集団の中に記事を投稿するなんて、もう恐れ多くて、美味しいお茶が進んでしまったので、今回は「フォント」についての話を書こうかなと思い、やって来ました!
「フォント」ってライターさんに限らず、書籍関係の編集者やデザイナー以外はあまり触れる機会の無いものだと思います。何かで知る機会も実際そんなに多くないと思うので、フォントについて何を書こう? と悩んでいたのですが、知る機会が無いものなら初歩的な内容から、最近のフォント事情をザッくりお伝えしようと思います。
WEB系ライターなら知っておくと、他のライターさんより一歩先に行ける! かも!?
フォントとは何か?
皆さん、「フォント」って時々聞くと思いますが、実際フォントってどんなものか知っていますか? 文字のことですよねきっと、でも細かいことまで知らないですよね?
よく勘違いしやすいものとして「フォント」は「書体」を直接指す言葉ではないんです。些細なことではありますが、書体は英語で「Type face」等にあたります。
では、「フォント」とは一体何か? 僕が自分の知識を書くより、たぶん的確なGoogle先生に聞いてみましょう。
フォント (font) は、本来「同じサイズで、書体デザインの同じ活字の一揃い」を指す言葉だが、現在ではコンピュータ画面に表示したり、紙面に印刷(書籍など)したりするために利用できるようにした書体データを意味している。金属活字の時代から書体の世界に関わっている者からは、データとしてのフォントはデジタルフォント (digital font) として区別して呼ばれることもある。(参照:フォント - Wikipedia)
ということですね(安定のwikipedia)。つまり「統一された書体データ」のことのようです。データとしてのフォントは「デジタルフォント」と区別されているようですが、WEBやPCでは主にデジタルフォントのことをそのまま「フォント」と呼ぶので、そのまま呼んでいきます。
そんなフォントですが、実はライターの方なら仕事で何気なく関わっていることは多いのではないでしょうか? 書籍にしろWEBにしろほぼすべての文字にはフォントが使われています。
少し文章の説明のみではイメージが難しいと思うので、下記にフォントのサンプル画像を用意しました。

特に画像を用意しなくても、このブログ、いま読んでいただいてる記事はフォントで表示されています。
実は、そんなフォントには多くの種類が存在していて、無料のものから有償のもの、英語のみのものや日本語、各国のフォントなど様々なものが用意されており、自分で作成することも可能です。
フォントについては、従来は書籍やグラフィック方面で絵などと同様に雰囲気や空気感を作り出すデザイン面で多く使われてきました。
しかし、WEBではフォントを自由に選択して使用するということが難しく、制限のある中でのデザインとして使われていました。そこで近年では、そんな問題を解決するフォント技術が誕生しました。
WEBサイトでも自身の好きなフォントを選択可能に!?
近年WEBサイトでも自身の好きなフォントを選択可能にする技術が確立されてきました。それが「WEBフォント」です。
「WEBフォント」って聞いたことありますか? Office系ソフトやPhotoshopなどのデザイン制作時に使用するソフト等でフォントを使ったことがある人はいると思いますが、あの中で使用されているようなフォントとは少し違います。
PhotoshopなどPCアプリの中で使用できるフォントは「システムフォント」と言われ、PCに内蔵されているフォントを使用しています。しかし、「WEBフォント」は少し「システムフォント」とは毛色が違ってきます。従来のWEB上で表示される文字はPCのシステムフォントに依存したものがWEBサイトに表示される形になっており、PCによって表示される文字が異なっていました。
しかし、PCごとに表示が違うということは、環境によって見え方が変わってくるということです。フォントは種類によって大きさ(横幅や縦幅など)が若干異なってきます。そのため、すべてのサイトやアプリで統一した表示をすることが難しく、デザイナーの意図しない表示がされてしまう問題がありました。
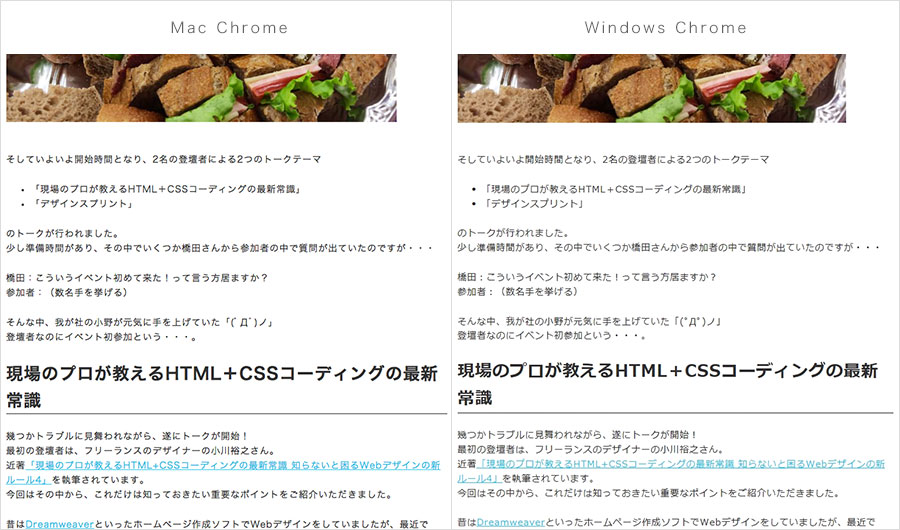
例えばこんな感じに、WindowsとMacでは違うフォントが表示され、若干ずれがあります。

上記の写真では少し小さくて見づらいかと思いますので、一部拡大した画像がこちらです。
重ねてみるとどれくらい違うかが分かりますね。フォントの大きさは同じで書体が違うものが出力されています。形は少し似ていますが、この様に違いがあり、フォントによって差が生まれます。
フォントによる差というのは少なからず問題となります。WEB上では1pxのズレによって表示が崩れてしまうこともある世界なのです。
そんな問題を解決するために、従来のPC依存のシステムフォントではなく、WEBサーバーにフォントデータを置いてサーバーから直接フォントを読み込むことで、端末による表示の差異をなくし表示する新しいフォント技術が「WEBフォント」と呼ばれます。
ただ、このWEBフォントという技術は最近やっと普及してきた技術で、書籍に比べるとやはり自由度は下がってしまいます。何よりデータを常に読み込む形になるので、表示に時間がかかってしまうなどの問題を抱えていたりします。
特に「日本語のフォント」というのは「ひらがな・カタカナ・漢字・アルファベット・記号」など多くのデータから成り立っているので、英語等のフォントに比べると、大変大きなデータとなり、サーバーから読み込んで表示しようとするとやはり大変な時間がかかってしまうことになるのです。
しかし、この技術は最近出てきて、いま急速に進化しています。今後どんどん進化していき、いまよりもフォントの選択の幅が広がって、文章によってお好みの演出のできるフォントを選択できる時代が来るかもしれません!
さらに最近では端末の解像度や画面サイズの大きさによって、フォント自体のあり方が見直され、「San Francisco」や「Roboto」などのフォントが出てきています。その辺りはまた機会があったら、書いてみようと思います。興味があったら自分でも検索してみてくださいね。フォントの魅力から抜け出せなくなるかも!?
著者プロフィール

- 小野大智
- 教育系の大学卒業後、友人の誘いでなぜかデザイン制作会社でいつの間にか唯一のWEBデザイナーとなる。その後、2015年1月にInnovaに入社。Innovaではまたも唯一のWEBデザイナーとして日々奮闘中。鉄骨や紙、文房具、商品パッケージなど完成された造形に愛を感じる。


 WEBライターに必須の情報リテラシーとは?精度を高めて高単価をめざそう
WEBライターに必須の情報リテラシーとは?精度を高めて高単価をめざそう  【5分でわかる】記事のリライトとは?目的やSEO効果を高める方法を解説
【5分でわかる】記事のリライトとは?目的やSEO効果を高める方法を解説  【全ライター必見】記事執筆で音声入力を活用すべき理由とやり方を紹介!
【全ライター必見】記事執筆で音声入力を活用すべき理由とやり方を紹介!  Webライターは「WordPress」を使えたほうがいい?その理由と学習方法を解説
Webライターは「WordPress」を使えたほうがいい?その理由と学習方法を解説  マーケティングにはペルソナ設定が重要!ライティングへの活かし方を解説
マーケティングにはペルソナ設定が重要!ライティングへの活かし方を解説