
TECHNIQUE
ライターでもHTMLの基礎を知っておきたい理由とは
ワープロソフトやテキストエディターに文字入力さえできれば、ライティングはできますね。とりあえずは。
しかし、執筆以外のスキルも持っていたほうがライターとしての仕事の幅は広がります。たとえば、写真撮影やインタビュー、英語のサイトからリサーチができるといった能力があれば、いろいろな仕事と巡り合う機会が増えますね。
また、マニュアルのような文章を執筆するテクニカルライターの世界では、DTPソフトを使えることやSGML/XMLの知識が必須条件の場合もあります。
それぞれが得意なスキルを伸ばしていくのがいいと思いますが、今回は、ウェブメディアのライターとして活躍したい人にぜひ基礎知識を習得することをおすすめしたいHTMLについて紹介します。
これからのライターにHTMLの知識は必須?
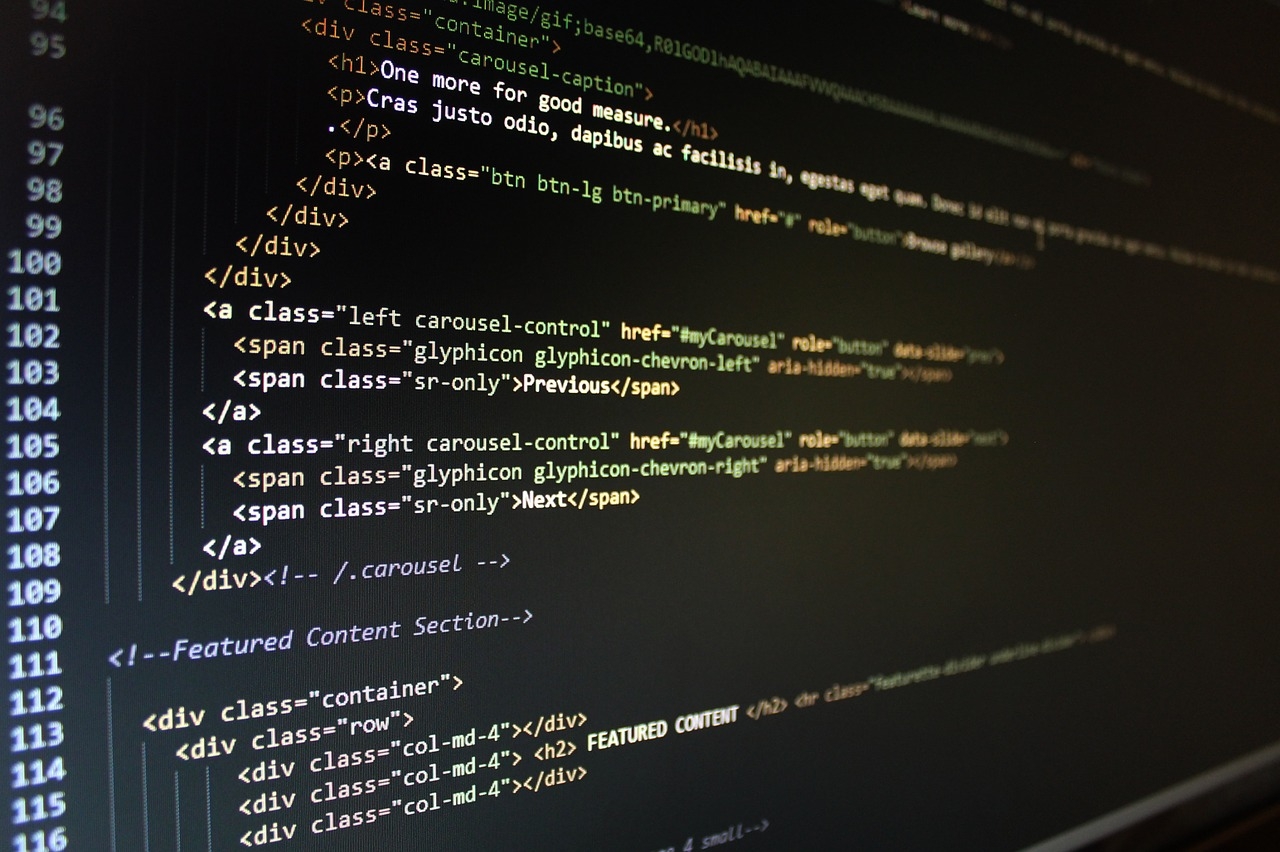
HTML(Hyper Text Markup Language)とは、今ご覧になっているウェブサイトでも使われているマークアップ言語のことです。見出しや段落、リンクといった文章の構造を決めるために< >で囲んだタグでマークアップします。
たとえば以下のように記述します。
<h1>ライターでもHTMLの基礎くらいは知っておきたい</h1>
<h2>ライターは、コーディングはしないが知識は必要</h2>
<p>HTML(Hyper Text Markup Language)とは、今ご覧になっているウェブサイトなどで使われているマークアップ言語のことですね。</p>
<p>詳しくは<a href="http://www.xxx/xxx/xxx.html">こちら</a>をご覧下さい。</p>
<img border="1" src="../images/imgXXX.gif" width="160" height="130" alt="イラスト1" title="HTMLサンプル">
通常、ライターがこのようなマークアップを行うことはありませんが、ウェブメディア向けの仕事では、マークアップを意識したライティングを要請されることもあります。
たとえば、以下のようなライティング条件がさりげなく付記されている場合です。
- Meta Description用に○文字以内で紹介文を作成してください。
- Meta Keywords用に、キーワードを○つ書き出してください。
- 見出しは必ず2階層で、3階層目に本文を入れてください。
- リンク先のURLはタグで囲ってください。
- 画像を割り付ける部分には、alt用の説明とtitleを入れてください。
とくにSEOを意識して記事を作成しているサイトでの執筆依頼には、このような条件が書かれている場合が多いようです。これは、ライティングの後工程を担当するウェブサイト制作者が、効率的にコーディングできるための準備なのですね。
このような条件が書かれていても、HTMLについて全く知らないと、何を要求されているのか理解できずに戸惑うことになります。しかし、HTMLの基礎知識さえ持っていれば、慌てずに済むのです。
「WordPressへの投稿もライターの仕事」という潮流
もう一つ、HTMLの知識が役立つタイプの仕事として増えてきているのが、WordPressに直接投稿できることを条件とした仕事です。
WordPressとは、簡単に言ってしまえば、ブログ記事を投稿するツールです。とくに記事を頻繁に素早く追加していくニュース系サイトや、更新頻度が高いウェブサイトでの利用が増えています。
複数のライターから原稿をファイルで受け取ってチェックし、いちいちウェブサイト用にコーディングしていたのでは、編集者やサイト管理者の負担が大きくなり、記事の管理やサイト上の更新が滞ってしまいます。
そこで、各ライターが直接WordPressの投稿フォームに記事を投稿する仕組みにすれば、編集者やサイト管理者は投稿された記事をウェブブラウザ上の管理画面でチェックして公開すればよいので、作業は非常に効率化されます。
ただし、ライター側にはWordPress上で簡単な編集作業を行うための知識が求められます。
WordPressを使うときもHTMLの知識が役に立つ!
WordPressへの投稿作業は、ブログの更新作業とほとんど同じですが、サイトごとにライターの作業範囲が異なります。
たとえば私が担当している某ニュースサイトでは、ライターが記事をWordPressに投稿する際、見出しスタイルの設定やリンク設定、画像の割り付けやサイズ調整、動画の割り付けまでを担当し、実際にウェブサイト上で正しく表示されているかどうかチェックするところまで行っています。
これらの編集作業は、WordPressでは最終的な仕上がりを画面上に表示して確認しながら行うことができます。ただ、なかにはHTMLの基礎知識がないと何をしようとしているのか理解できない操作もあります。
また、WordPressではHTMLを直接編集できる機能があり、編集内容によってはHTMLを直接いじったほうが効率の良い場合もあるのです。
昨今では、クラウドソーシングのライター募集で、「WordPressが使えること」という条件が付けられている案件が増えてきています。このとき、ライターがどのような作業までをWordPress上で行うのかという詳細までは明記されていないことがほとんどです。
ですから、応募してみたら結構高度な要求をされて慌てる可能性もありますよね。
しかし、HTMLの基礎的なことさえ知っていれば、ほとんどの要求には対応できると考えて良いでしょう。
初歩的な知識があれば恐くない
それでは、ライターとしては、HTMLをどの程度まで理解していれば良いのでしょうか。私の考えでは、HTMLのできるだけ簡単そうな入門書を1冊読破すれば十分です。
そのとき、タグや属性といったものを無理に覚えようとする必要はありません。HTMLがどのように使われるのかという概要をつかむことができれば、あとは必要な時に必要なことだけをウェブで調べ直したり、入門書をもう一度参照したりすれば思い出せるからです。
ですから、できれば簡単なウェブサイトのサンプルを、自分で実際にHTMLをコーディングしながら学習できるタイプの入門書を選ぶと記憶に定着しやすいのでお勧めです。
ウェブメディア向けのライティングで仕事の幅を広げたいと考えている人は、ぜひ、HTMLの基礎中の基礎だけでも、学習しておくことをおすすめします。
著者プロフィール

- 地蔵重樹(ハンドルネーム:しげぞう)
- ライター。ブックライティングを中心に、Webマガジンや企業のオウンドメディア、リードナーチャリング用のe-bookなどを執筆している。オカルトから経済・テクノロジーまで守備範囲が広いが、グルメとスポーツのお仕事はお断りしている。趣味は読書と、愛猫と一緒にソファーで昼寝すること。


 WEBライターに必須の情報リテラシーとは?精度を高めて高単価をめざそう
WEBライターに必須の情報リテラシーとは?精度を高めて高単価をめざそう  【5分でわかる】記事のリライトとは?目的やSEO効果を高める方法を解説
【5分でわかる】記事のリライトとは?目的やSEO効果を高める方法を解説  【全ライター必見】記事執筆で音声入力を活用すべき理由とやり方を紹介!
【全ライター必見】記事執筆で音声入力を活用すべき理由とやり方を紹介!  Webライターは「WordPress」を使えたほうがいい?その理由と学習方法を解説
Webライターは「WordPress」を使えたほうがいい?その理由と学習方法を解説  マーケティングにはペルソナ設定が重要!ライティングへの活かし方を解説
マーケティングにはペルソナ設定が重要!ライティングへの活かし方を解説